
Curate
Increasing activation and retention through user onboarding
Empowering new users through an enhanced onboarding experience that helps them feel supported, informed, and confident from the get-go. The 3-month long project heavily included user research, responsive web design, and experimentation.
Method
Audience Analysis, Market Contention Review, Usage Pathways, Blueprint Creation, Mockup Production, Aesthetic Design, Adaptive Layouts
Team
John D. (Engineer)
Stephanie J. (PM)
Role & Duration
UX Designer
February 2024 - June 2024
Tools
Figma, Heap, LiveSession, Product Board, FigJam
CONTEXT
Project preview
Onboarding is a prospective user’s first impression of a software. It contains the crucial moments where a user evaluates the value of the product. A strong onboarding flow effectively reduces confusion, accelerates adoption, showcases product value, and provides the user with support.
THE PROBLEM
The onboarding flow failed to provide a guiding experience once launching users into the software. After onboarding, many users would aimlessly click around to various pages and would ultimately close out and never return.
THE SOLUTION
With a new flow prioritizing self-created value, we provided users with a personalized experience. Doing so showcased inherent product value. We also created guidance for users using product tours to reduce the feeling of being lost.
DISCOVERY
Auditing the flow to explore areas of opportunity
Audit
I began by conducting an audit the current onboarding flow, taking note of potential improvements to be addressed.
The current flow of the onboarding process
The flow was bare bones with little to no impact on the user. The data inputted did not shape their experience once launched into the platform and were used merely for internal marketing purposes. The ranking of features by importance and provided services were inconsequential and did not impact their experience. Regardless of what a user selected, they would just be launched straight onto the homepage without any guidance and the onboarding experience would be completed.
RESEARCH
Identifying pain points with user and market research
Analyzing drop-off points and user behavior using LiveSession
I reviewed approximately 90 sessions from first-time users, observing their behaviors closely. I noted where they clicked, tracked cursor movements, identified moments when they exited the software, and recorded how long they stayed on the platform before leaving.
01
Users got through onboarding then clicked around on a few pages and promptly left – never to be seen again.
02
Users did not input any data
The majority of users would click around on different pages but did not create any events, products, ingredients, etc.
03
Sporadic clicking on pages and buttons
Users would click into pages and immediately go back to the previous page they were on without further exploration.
04
Inaccessible mobile proposal builder
Curate's value proposition revolves around the proposal builder. Unfortunately, it was inaccessible on mobile, making it unavailable for many first-time users.
Talking with Curate customers about their onboarding experience
During our weekly customer feedback calls, Stephanie and I asked how they set up their accounts and what motivated them to continue using Curate.
Here's what we gathered:
12 out of 12 users
scheduled a personal demo with the CS teams
11 out of 12 users
couldn't find what they were looking for
11 out of 12 users
All users continued to use Curate because of positive feedback from peers. However, because they struggled with finding what they needed, they scheduled personal walkthrough demos with the customer success teams to set up their accounts – indicating that standalone value is hidden.
Creating a user journey map
Users analyzed during the LiveSessions were in the Consideration stage, whilst users from the custom feedback calls were in the Loyalty Stage. I assembled the data to formulate a user journey map to further showcase pain points and understand the opportunities to move users to the Loyalty stage.
The biggest issue lies within the onboarding process during the consideration period. Standalone value is not conspicuous, so users leave before the acquisition. Users during this stage feel lost, unsupported, and fail to see value. Based on this user journey map, we decided to put our focus on improving the user experience during the consideration and acquisition periods.
The users who stick it through usually go through a self-scheduled demo with a customer success manager. Unfortunately, users who prefer to be self-sufficient or just want to check out Curate usually do not get to this step.
Opportunity lies in a guided onboarding flow and showing product value – without requiring a user scheduled demo.
Finding patterns in onboarding flows using competitive market analysis
I looked for ways that their onboarding processes:
1. Supported me as a new user
2. Taught me what I needed to know to get started
3. Encouraged me to return
Analysis of onboarding flows from other platforms
From the market research, I gathered that successful onboarding flows often includes the following: self-created value where users create something during onboarding that is ready to use when they are launched into the product, self-guided product tours to introduce features and provide users with more context, and allow users to select how they want to start.
Using the research findings, I began to brainstorm how to incorporate these ideas into our new onboarding flow.
IDEATE
Organizing ideas and peer collaboration
Must-haves for the new onboarding process
Phase one scope:
01
Show product value during onboarding
02
Self guided product tour
03
Mobile friendly design
Introducing a new user flow
Stephanie and I then discussed the benefits of an improved user flow. In this flow, we wanted users to create value during onboarding. During the preferences step, users will be able to select how they want to begin and can start inputting in data. Once completed, their data will already be viewable in Curate – minimizing the confusion on where to begin. This visibility would reduce the likelihood of users leaving, as they would recognize the value from the outset. So despite the flow being longer, it ensures that first time users have a clearer understanding on what Curate provides for them.
DESIGN
Creating the new onboarding flow
With Curate starting to expand their customer base to the catering market, it was imperative to get the baseline completed quickly. In doing so, we had to create the best user experience given the constraints of time and engineering resources. So with a lot of conversations with the PM, Head of Product, Engineer, and CEO, we got to an agreed upon solution, through weighing the hard requirements and nice-to-haves.
For these conversations, I brought base designs to understand the feasibility, business needs, and get a gauge on a future direction. Understanding the future direction ensures that future phases builds off of phase one with little to no re-work.
Goal #1: Show product value and encourage users to input ready to use data during onboarding
Based on Heap data, the primary features users look for are proposal designing and lead management. Phase one focused on these two options, while later scopes will introduce the same concept for other well-used features.
In this flow, users select how they want to get started. Depending on their selection, they will start creating an event or an inquiry form. If users aren’t ready for that yet, they can skip and start with our sample data.
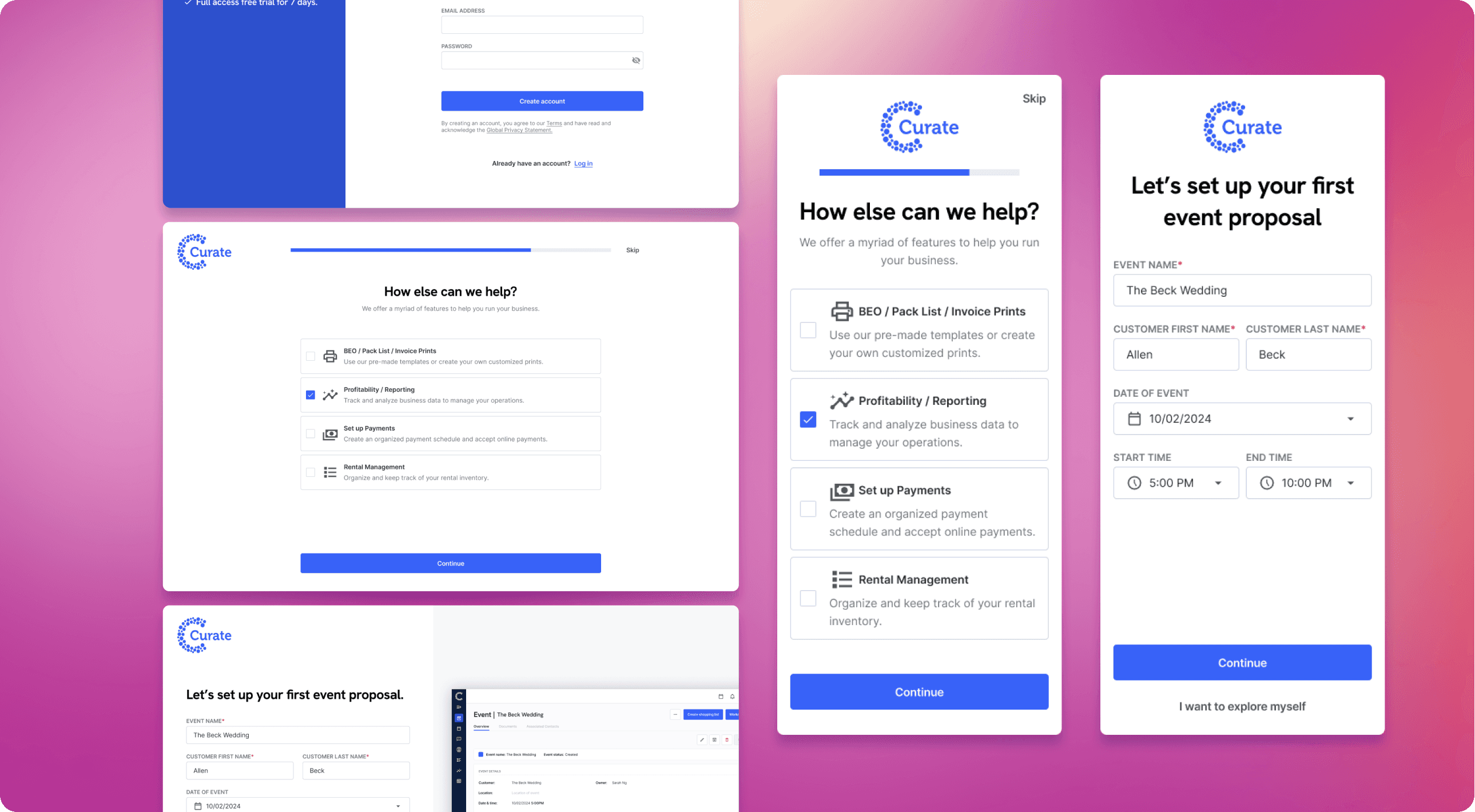
Exposure to other available features
To inform users of our other features, we included a 'how else can we help' portion. For future scope, their selections would further drive their post-onboarding experience. I thought through a potential new dashboard design so they could easily access their interested features. But for phase one, we decide on a simplified version that can be seen below.
Goal #2: Self guided product tour to educate users about the different pages and buttons
Once launched into Curate, users can follow a self-guided product tour to educate them on other features. This gives them guidance so they aren’t just thrown into the deep end.
Goal #3: Mobile-friendly design
With 64% of first-time users accessing Curate via mobile devices, it became important to establish a seamless mobile onboarding flow. I started off with redesigning the flow on mobile-sized screens to guarantee ideal interactions. Luckily during this project, the proposal editor's accessibility on mobile became a priority.
Future Scope: Ensure other features are easily accessible post onboarding
After completing the product tour for that specific feature, we want to make other features easily accessible and discoverable. In the slide-up, related features will appear first, followed by complementary features to further enhance their workflows.
Future Scope: Further customization of a user's account preferences
To further create a beneficial onboarding experience, we explored ideas like personalized wording and inviting team members from the start. Since Curate is used by various event professionals (wedding planners, florists, caterers, designers, etc.), we found that users use different verbiage to refer to the same things. Personalized wording empowers users to choose their preferred verbiage. We also found that many leads wanted to add more users so their teams could learn together, thus we explored adding users during onboarding.
FINAL DESIGN
Phase one impact on trial retention and engagement
Impact from the phase one release
Two months after the release of the phase one onboarding flow has lead to significant improvements in the retention and engagement of new users.
increase in trial retention
decrease in homepage bounce rate
increased workroom engagement
LEARNINGS
A reflection on what I learned
01
Creating the best user experience under constraints
Since onboarding was a larger project, I had to prioritize and figure out how to break it down into smaller phases. I originally had a fleshed out onboarding flow that was more personalized to a user, but because of scope it became a future prioritization. I learned that with service design, it's about creating the best experience for users within a given business scope and technical constraints.
02
Using Intercom as a resource to lighten the engineering load
To ensure that projects met the tight deadlines, we learned how to set up the product tour on Intercom. This way, John can focus on the main onboarding flow.
03
The design process is not cookie cutter.
There were many instances where we were going in one direction, but ultimately had to start back at the drawing board due to things like scope, engineering capacity, stakeholder differences, and overall changing design strategies. It's okay to explore different avenues and ideas that differ from your original plan. Additionally, I created many hi-fidelity screens early on, as our stakeholders are visual individuals, so the process is very fluid.
More case studies
USER RESEARCH
IA
UX DESIGN
PROTOTYPING
PixlProgress: A Video Game Tracker
Personal Project | From initial ideas to an immersive design, explore my process to designing an intuitive video game tracker.
DESIGN SYSTEMS
INTERACTION DESIGN
Creating a Scalable Design System
Curate | End-to-end process of building a design system from the ground up, collaborating heavily with engineers and product managers.












